
JK 3DCGモデルのMizkey JKをパノラマ写真用にカメラを顔に寄せてレンダリングし、パノラマ写真と合成して360°VRで観れるようにブログ記事に埋め込んでみたので紹介します。
はじめに
JK 3DCGを再開して前回Mizkey JKという3Dキャラクターを作成しました。


今回は、以下の方法で360°VRをブログ記事に埋め込んで表示するために、Mizkey JKモデルをカメラを顔に近づけてレンダリングし、パノラマ写真に合成したので紹介します。
Mizkey JKを360°VRに合成して埋め込んだ作品
完成した作品は以下です。マウスドラッグや画面スワイプで360°の景色が観れます。
スマホやタブレットでは、左上の磁石(コンパス)アイコンをタップすると、ジャイロセンサーを搭載した機種であればデバイスの向きを変えると360°VR映像がそれに追従するので見回せます。


これを実現するには以下の記事を参考にして、メタデータを画像に付加して使ってください。
360°VR用Mizkey JKをレンダリング
前回の作品用にレンダリングした全身画像をパノラマ写真にそのまま合成すると以下のようになります。
一般的なレンダリング画像をそのまま使うと、パノラマ写真の上下が横に広がった台形に歪んだ画像とマッチしません。そこで、パノラマ写真に合成するのに適したレンダリングを行います。
カメラを顔に寄せて全身がフレーム内に収まるように、焦点距離を極端に短くしてカメラをX/Y/Z方向の移動と回転を行った結果、以下のレンダリング画像を得ました。


今回は以下の髪を使いました。
https://www.daz3d.com/hs-keicy-short-hair-with-dforce-for-genesis-8-females


dForceに対応していると同時に、ある程度は手動で髪が風になびくのを表現できます。Genesis 8/8.1 Female用です。
Keicy dForce short hair test
スカートも左右の脚毎に、手動で裾が風になびいているような表現をしています。
パノラマ写真にMizkey JKを合成する
Pixlr Eを使って従来と同様に、パノラマ写真を背景にしてレイヤーでMizkey JK画像を合成しました。


上記はブログへのアップロードの都合上1280×640に縮小していますが、360°VRの埋め込みに使った元の画像は3840×1920です。
パノラマ写真の特性に合わせて、足元を横に広げ、顔の縦横比を調整しています。「編集 > フリーディストート…」を使って行いました。モデルの上下左右の位置も調整しています。


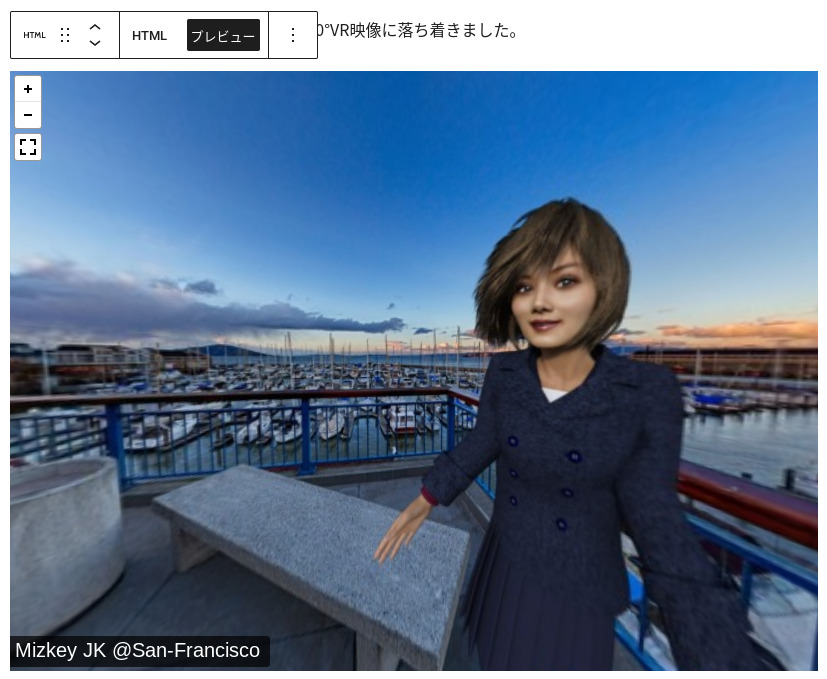
何回か試行錯誤した結果、今回の以下の360°VR映像に落ち着きました。
HTMLコードをブログ記事に埋め込む
埋め込んだHTMLコードは以下(スクリーンショット)です。


「プレビュー」をクリックすると編集画面上で360°VR映像が確認できます。


まとめ
今回は1体の3Dモデルのみでしたが、ポーズや向きなどを変えてレンダリングを複数行って、一枚のパノラマ写真上に位置をズラせて合成すると面白いかもしれません。複数の3Dキャラクターを登場させることもできます。
画質は多少荒く感じることもありますし、人物画像が端に来ると歪みますが、簡易的な360°VRとしていろいろな用途に使えるのではないか?と考えています。
テキストのポップアップや別のシーンへのジャンプなども可能なので、リコーの「シータ」などの全天球カメラで紹介したい映像を撮影して360°VRで見せると簡単でわかりやすいコンテンツができます。
今回制作したパノラマ画像をFacebookに投稿して360°VR表示をする方法は以下の記事を参考にしてください。
Mizkey JK @San-Francisco 3840×1920 Photo Sphere Fixed
吉良 浩明さんの投稿 2021年3月2日火曜日
dForceを使うにはOpen CLに対応する必要があるので、少し調査してからになりそうですが・・・
ではでは、きらやん