
Strikinglyで構築中の会員サイトでDiary(作者の日記的な記事)をiPadのCraftアプリで作って公開しているページにジャンプさせていました。今回はiframeでStrikinglyサイト内に埋め込んでみましたが、その後このブログに移転したので紹介します。
はじめに
前回は、会員ページ(ファンクラブページ)内にWordPressのElementorで作ったファンクラブ専用ページをiframeで埋め込んでみました。
最初はサイト内の他のページにもメニューから移動できるようにしていましたが、今はロゴやメニューを非表示にしてファンクラブ専用ページのみを表示するようにしています。
会員サイトやECサイトの場合は他のサイトやページにジャンプするのは好ましくありません。
今までDiary(作者の個人的な日記風の記事)にリンクを貼ってジャンプしていましたが、今回は前回と同様にiframeでCraftアプリのDiaryをStrikinglyサイト内に埋め込んでみたので紹介します。
★ その後、このブログに埋め込んで移転しました。
埋め込んだ結果
開くのに多少時間がかかりますが・・・


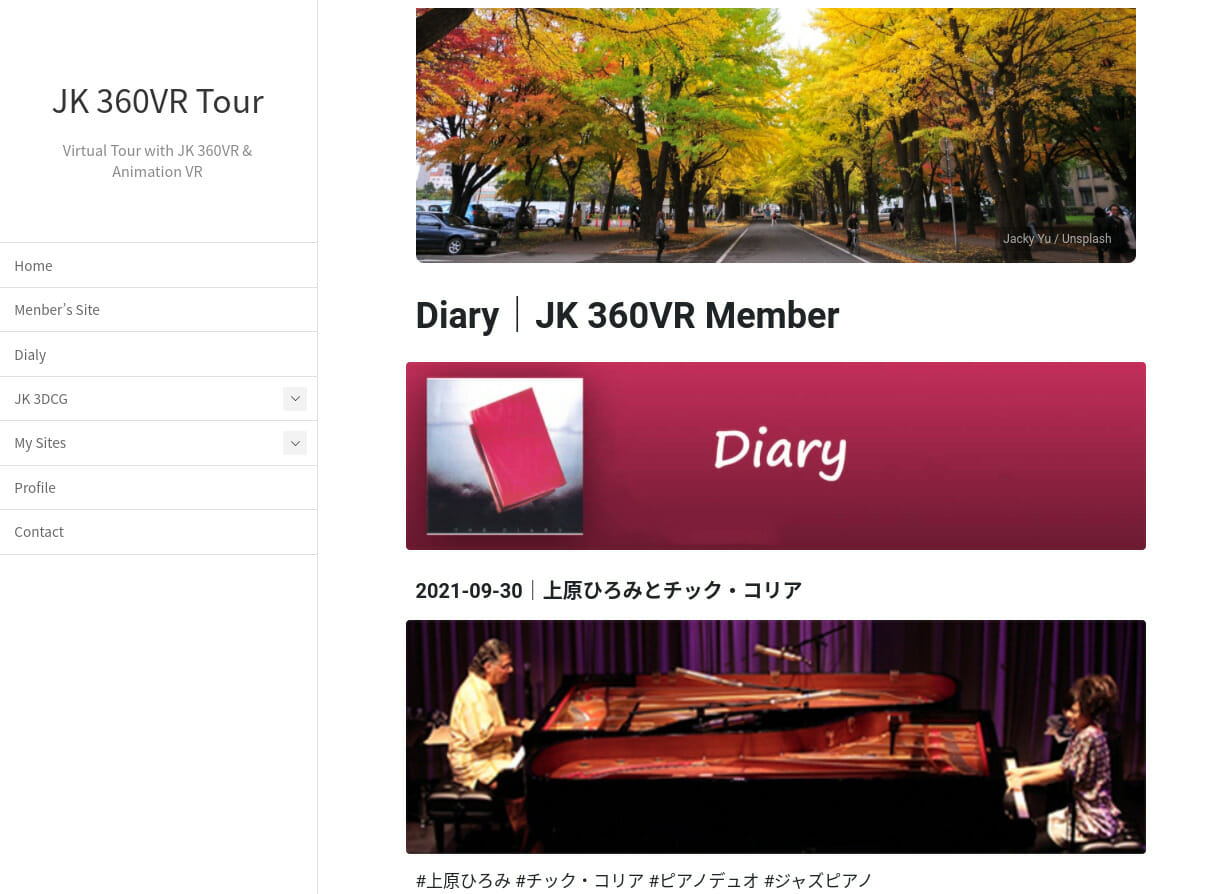
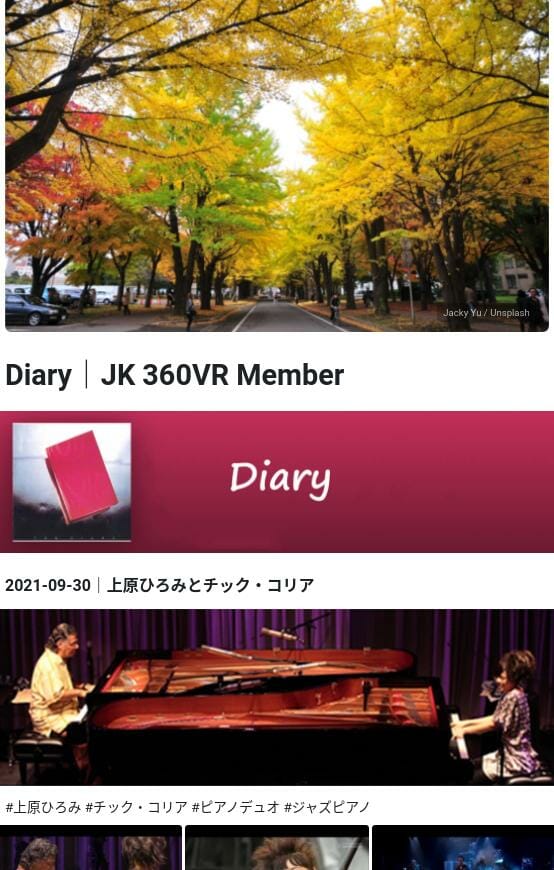
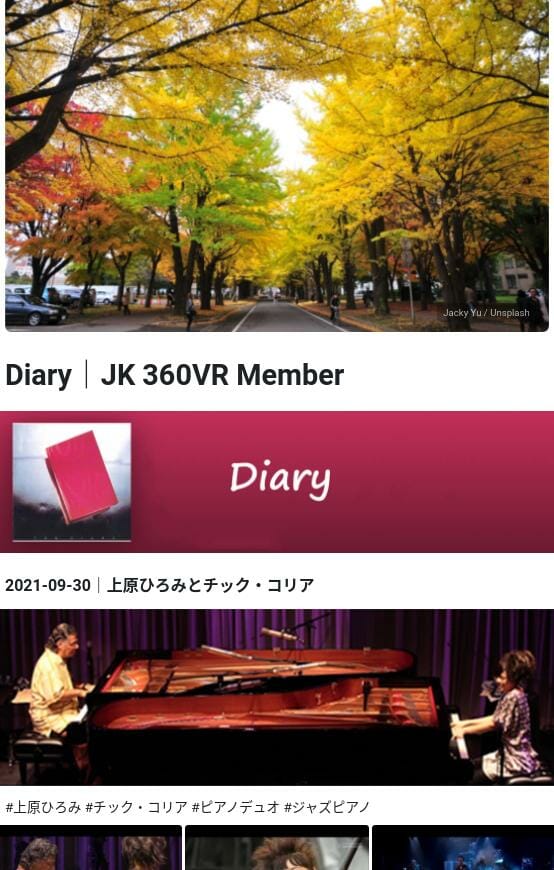
Craftのシークレットリンクで公開している元の記事は以下です。


この記事内に埋め込む
以下にiframeで同様に埋め込んでみました。
埋め込むと幅が狭くなるのが難点ですが、今後改善していきたいと思います。
まとめ
iPadのCraftアプリのシークレットリンクで公開している個人的な日記風の記事をDiaryとしてStrikinglyサイト内に埋め込んでみた後で、このWordPressブログに埋め込んで移転したので紹介しました。
今後は、同様にこのブログ内に固定ページでStrikinglyサイトを埋め込んでみることを試してみたいと思います。
このブログで集客して、Strikinglyの会員サイトに誘導し、将来的にはECサイトやサブスク会員サイトに育てたいと考えていましたが、いっそのこと、このブログ自体を会員サイトにしてしまおうか?という逆転の発想的なのですが・・・
ではでは、きらやん