
手作り360°VR画像にはPhoto Sphere XMP メタデータが無いのでFacebookにアップしても360°VRにはなりません。そこでExif Fixer Onlineを使ってメタデータを付加して360°VRでFacebookに投稿できたので紹介します。
はじめに
3DVRやARの作品を作るのはハードルが高いので、前回はDAZ StudioでレンダリングしたJKモデルをパノラマ写真と合成してブログ記事に埋め込む方法を以下の記事で紹介しました。
スマホやタブレットでは、左上の磁石(コンパス)アイコンをタップするとデバイスの向きに追従して見回せます。


この360°VR画像をそのままFacebookに投稿してみると、360°VR画像として認識されないので、Exif Fixer OnlineでPhoto Sphere XMP メタデータを付加してFacebookに360°VR画像として投稿できたので紹介します。
★ Googleストリートビューから背景のパノラマ画像を得るには以下の記事を参考にしてください。
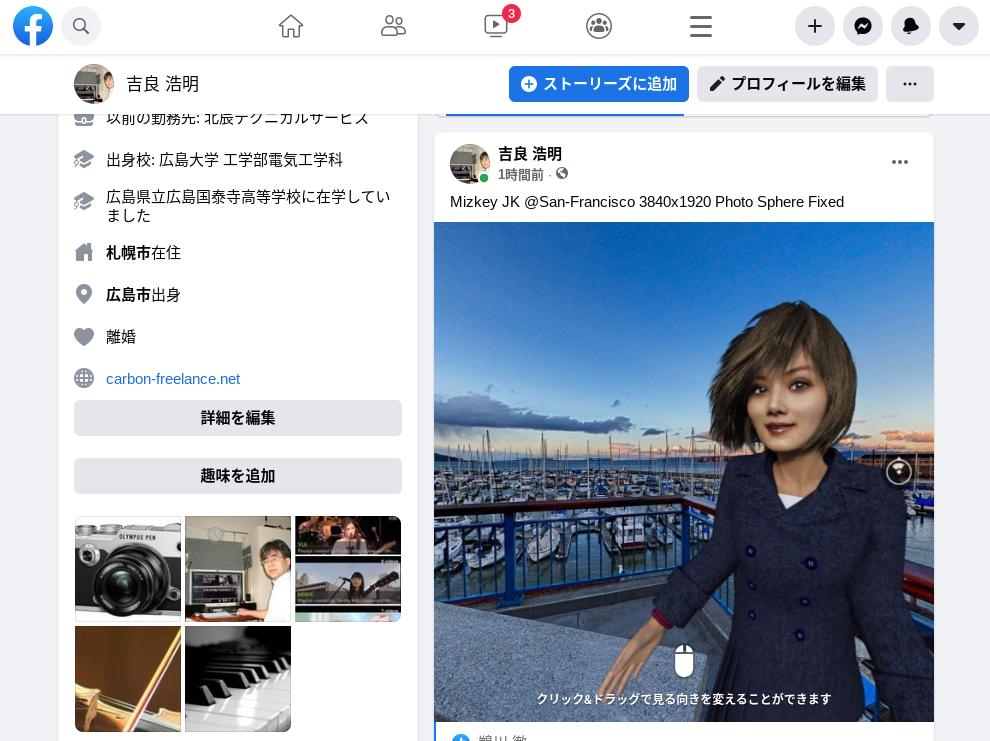
Facebookに投稿した作品
Facebookで360°VR化が成功した投稿の例です。ブログ記事に埋め込みました。
Mizkey JK @San-Francisco 3840×1920 Photo Sphere Fixed
吉良 浩明さんの投稿 2021年3月2日火曜日
3DVRはコードをロードするのに時間がかかりますが、360°VRはほぼ一瞬で表示が完了するのでブログやSNSで紹介するには都合が良いです。
スマホやタブレットでは、以下の投稿ページをFacebookアプリで開くと、ジャイロセンサーを内蔵している機種ではデバイスの向きを変えることで、360°VR映像がそれに追従して周囲を眺めることができます。
右横のアイコンをタップすると初期ビューにリセットされるので、デバイスの向きを変えてタップすると便利です。
Exif Fixer Onlineでメタデータを付加する
メタデータの編集はPhotoshopなどでも可能ですが、以下のサイトでほぼ自動的にメタデータを付加できます。
https://exiffixer.com/index.htm


「ファイルを選択」をクリックして該当パノラマ画像を指定して「upload」ボタンをクリックすると上記のように画像が表示されます。
後は「Download your updated file」をクリックしてダウンロードすれば360°VR画像として使えるようになります。
ファイル名の最後が「…-fixed.jpg」になります。このサイトはJPG画像オンリーなのと、縦横比1:2がオススメです。画像サイズは自動認識してメタデータに反映してくれるので楽です。
360°VR画像の事前確認
Facebookなどにアップする前に以下のサイトで360°VRの状態を簡易的に確認できます。
http://panoramaviewer.1bestlink.net/


縦横比が横長になるので参考程度と考えれば良いと思います。
Facebookへ360°VR画像をアップロード
Facebookに通常通り画像を投稿します。


画像の右下にパノラマアイコンが表示されれば360°VR画像として認識されています。
左上の「Edit」をクリックしてプレビューで確認します。


マウスドラッグして初期ビューを設定します。


「Save」をクリックし、テキストコメントを入力して投稿します。


フィード画面でマウスホイールで縦スクロールするとVR画像が横に回転します。
右横のアイコンは現在見えている位置を表示しています。スマホやタブレットでタップすると初期ビューにリセットされるので、デバイスの向きを変えてタップすると便利です。
まとめ
Instagramでは、現状では横長写真を複数に分割して投稿できるアプリを使って横スワイプして観ることしかできないようです。iOS/Androidアプリがあるので以下の記事を参考にしてください。
https://insta-antenna.com/insta-flick
Facebookに投稿後に埋め込みコードを生成できるので、それをブログなどのWebページに埋め込むことで、簡単に360°VR映像を紹介できる手軽さがあります。結果は「Facebookに投稿した作品」の章を参考にしてください。






私の場合は「JavaScript SDK」のコードをHTMLブロックに並べてコピーしましたが、「IFrame」でも可能です。
ちなみに、私のFacebookのプロフィールページは以下です。
https://www.facebook.com/imantoko5252/
ではでは、きらやん